syntaxhighlighter, Color Scripter 등으로 티스토리에 작성하는 소스코드에 하이라이트를 넣을수 있다.
Color Scripter를 이용한 방법은 아래 글에서 포스팅을 했었다.
2019/04/19 - [IT 기타] - 티스토리에 소스코드 하이라이트 넣기(Color Scripter)
티스토리에 소스코드 하이라이트 넣기(Color Scripter)
사실 이 글을 쓰기 전에 syntaxhighlighter를 사용하려고 했었다. 그러나 설치 방법이 귀찮고 파일을 업로드 하는 과정이 필요한데 너무 오래 걸리더라.. 설치나 파일 업로드 과정없이 해결할 방법을 찾았는데 그..
steady-hello.tistory.com
그리고 syntaxhighlighter3을 써보려고 포스팅을 작성하고 있었는데 아무리 해도 적용이 되질 않았다.
내가 사용하는 템플릿의 css랑 곂치는 문제가 있는데 수정하기 너무 귀찮아서 포기 했다.
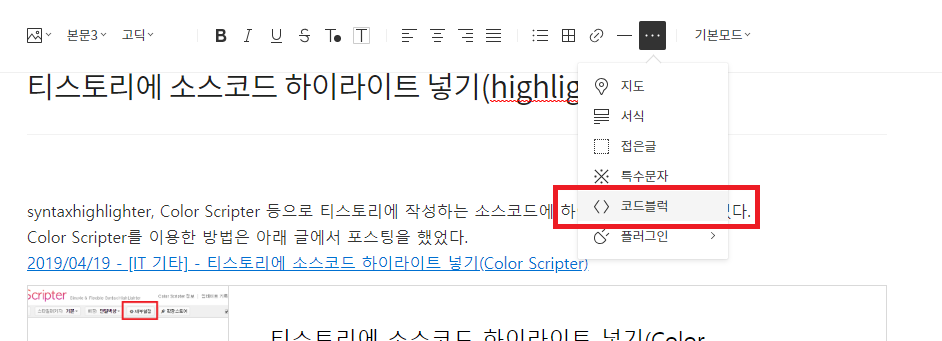
그래서 그냥 기본 에디터를 이용중이였는데 코드블럭을 작성하는 기능이 추가 되어 있었다!

해당기능을 가지고 작성을 해 보았는데...
글을 작성하는 수정화면에서는 하이라이트 기능이 동작되지만 이를 적용시키고 글을 등록하면 적용이 안된다.

그래서 별도로 하이라이트용 js파일을 사용하기로 했다.
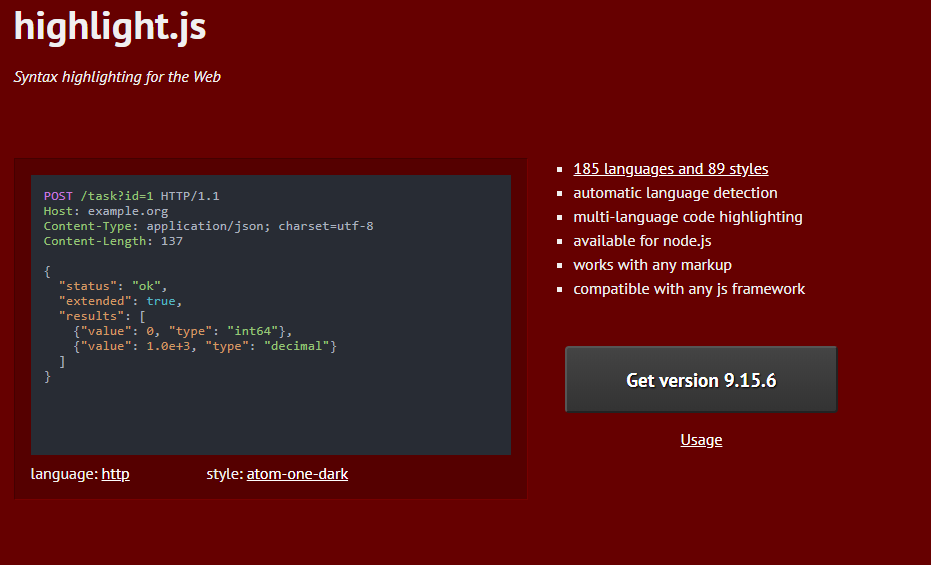
일단 아래의 링크로 들어간다. https://highlightjs.org/
아래와 같은 화면이 나오면 'Get version' 버튼을 클릭하여 파일 다운로드 링크로 이동한다.

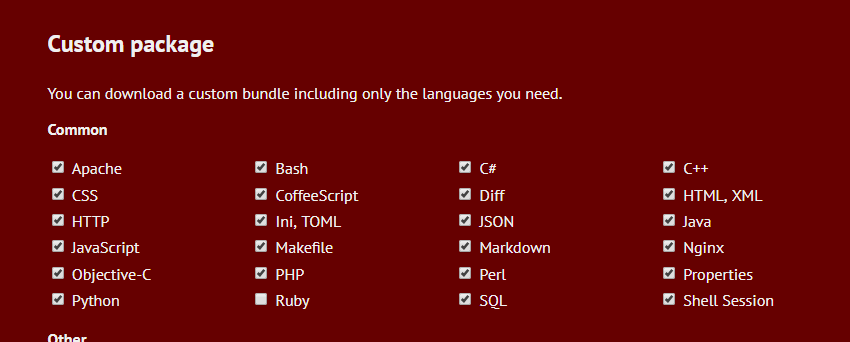
아래의 화면이 나오면 사용하고자 하는 언어를 선택후 아래쪽에 있는 다운로드 버튼을 클릭한다.

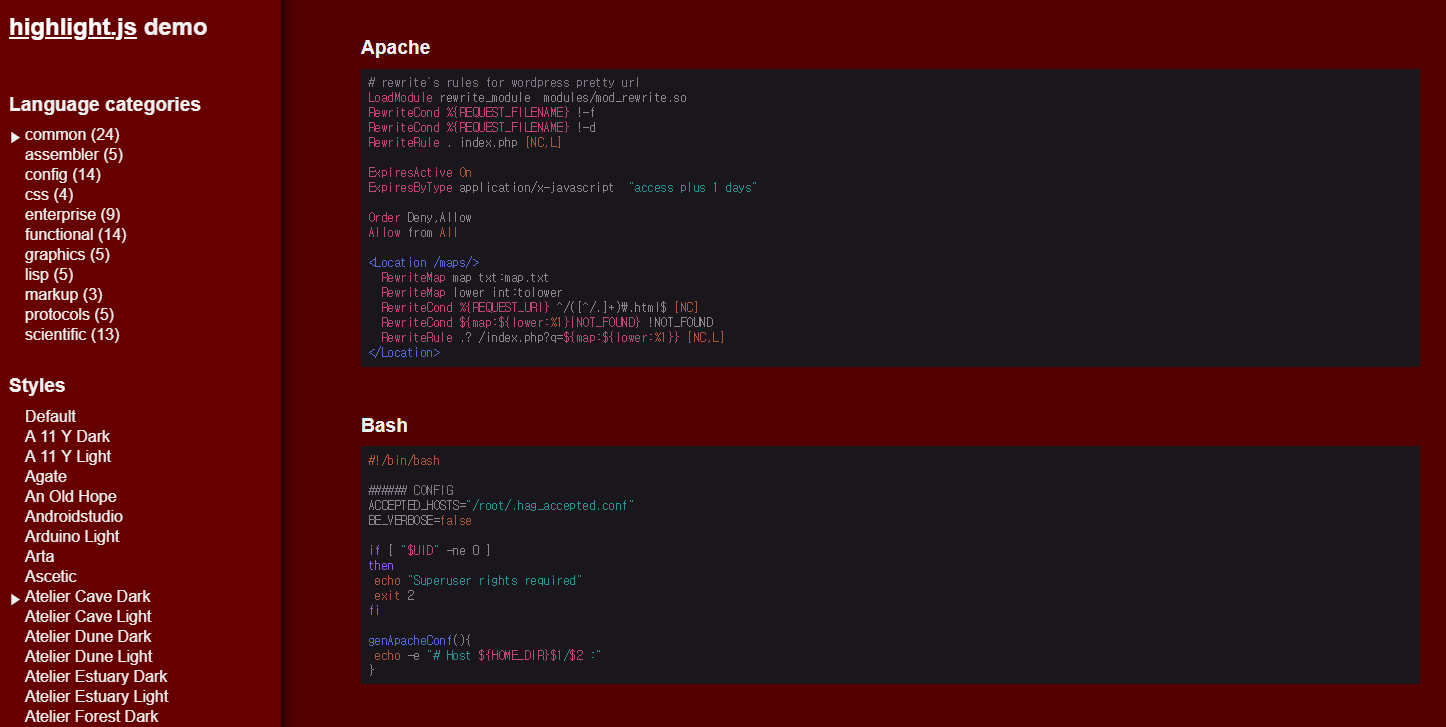
아래의 링크로 이동하여 사용하고자 하는 스타일의 이름을 기억해 두자!
https://highlightjs.org/static/demo/

스타일 이름을 기억했다면
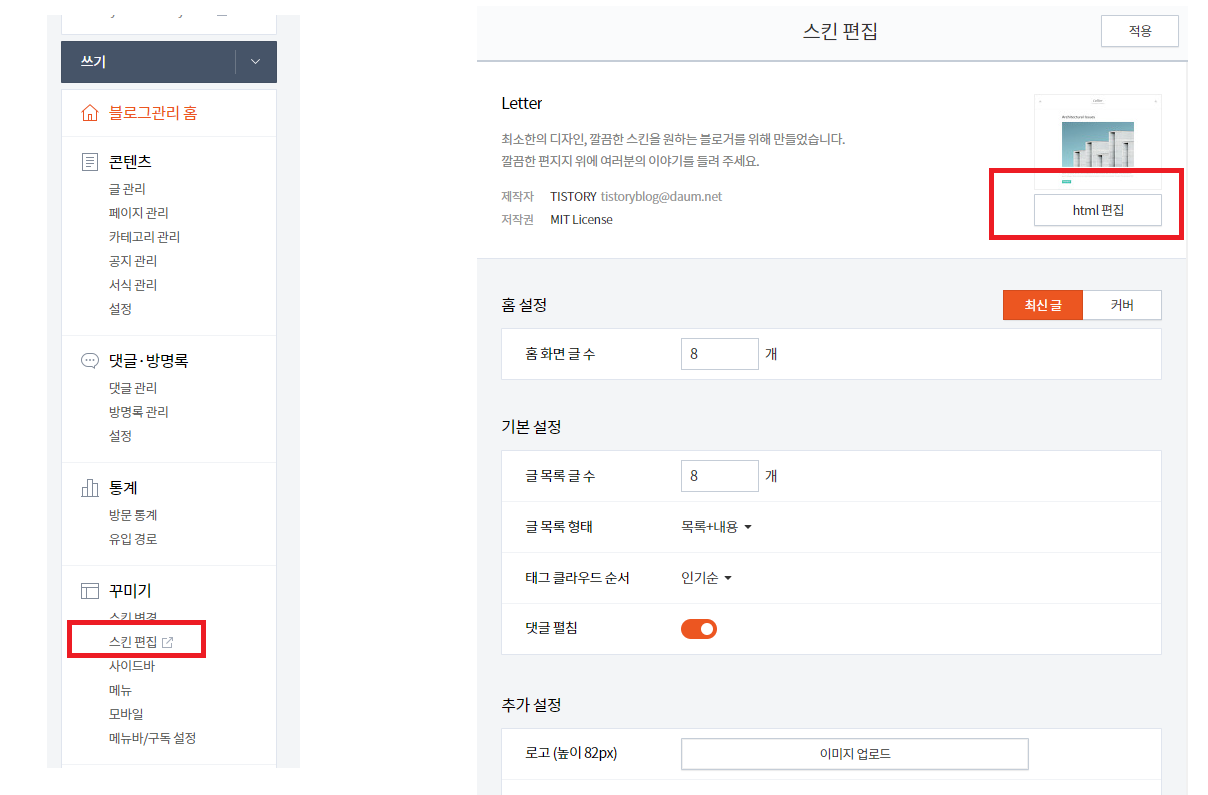
블로그 관리 페이지 -> 스킨편집 -> html 편집으로 이동하자.

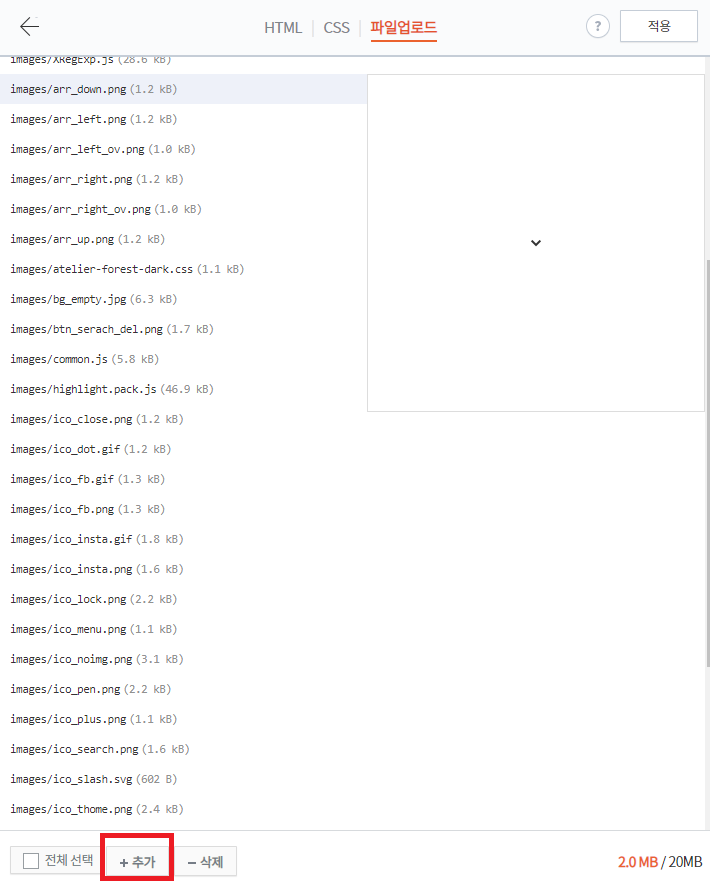
파일업로드 탭으로 이동후 위에서 다운로드한 폴더에 있는 2개의 파일을 업로드 해준다
highlight.pack.js 파일을 필수적으로 업로드 하고
styles폴더에서 원하는 테마의 css 파일을 업로드 하면 된다.
나는 highlight.pack.js 파일과 atelier-forest-dark.css 파일을 업로드 하였다.

다음은 html 탭으로 이동하여 아래의 소스를 입력해 준다.
아래의 스킨이름-파일 부분에 위에서 업로드한 파일의 이름을 넣어주면 된다.
<link rel="stylesheet" href="./images/스킨이름-파일.css">
<script src="./images/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
이제 모두 끝났다.
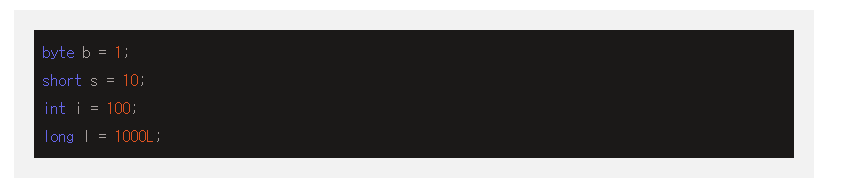
기본에디터의 코드 블럭 플러그인을 이용하여 작성하면 자동으로 하이라이트가 지정 된다.
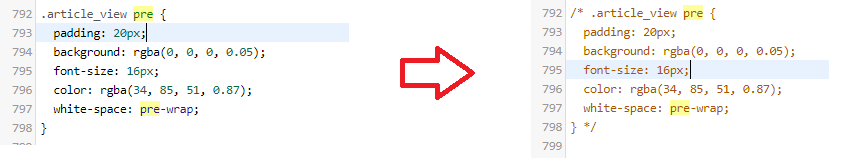
만약 아래처럼 코드블럭 주의에 박스가 표시 된다면 편집기의 css탭에서 pre 항목을 주석처리 하면 된다.


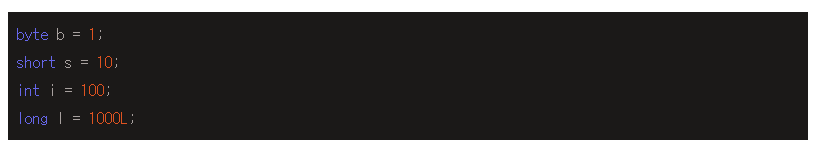
css를 적용하면 아래와 같이 완벽하게 완성 된다.

'기타' 카테고리의 다른 글
| [DDD] 도메인 주도 설계를 읽고 간단한 요약 (0) | 2020.01.07 |
|---|---|
| 티스토리 구글 검색에 노출 하기(구글 검색 등록) (0) | 2019.04.20 |
| 티스토리 우클릭 방지(사진 다운로드 막기, 복사 막기) - 불펌방지 (0) | 2019.04.20 |
| 티스토리에 소스코드 하이라이트 넣기(Color Scripter) (0) | 2019.04.19 |
| 티스토리에 소스코드 넣기(syntaxhighlighter) (0) | 2019.04.19 |




댓글