티스토리에선 네이버 블로그와는 다르게 소스코드를 보기 쉽게 입력해주는 도구가 없다.
하지만 외부 모듈을 사용하여 이 문제를 해결 할수 있는데 바로 syntaxhighlighter를 이용한 방법이다.
설치부터 적용까지 아래의 순서대로 적용해 보자.
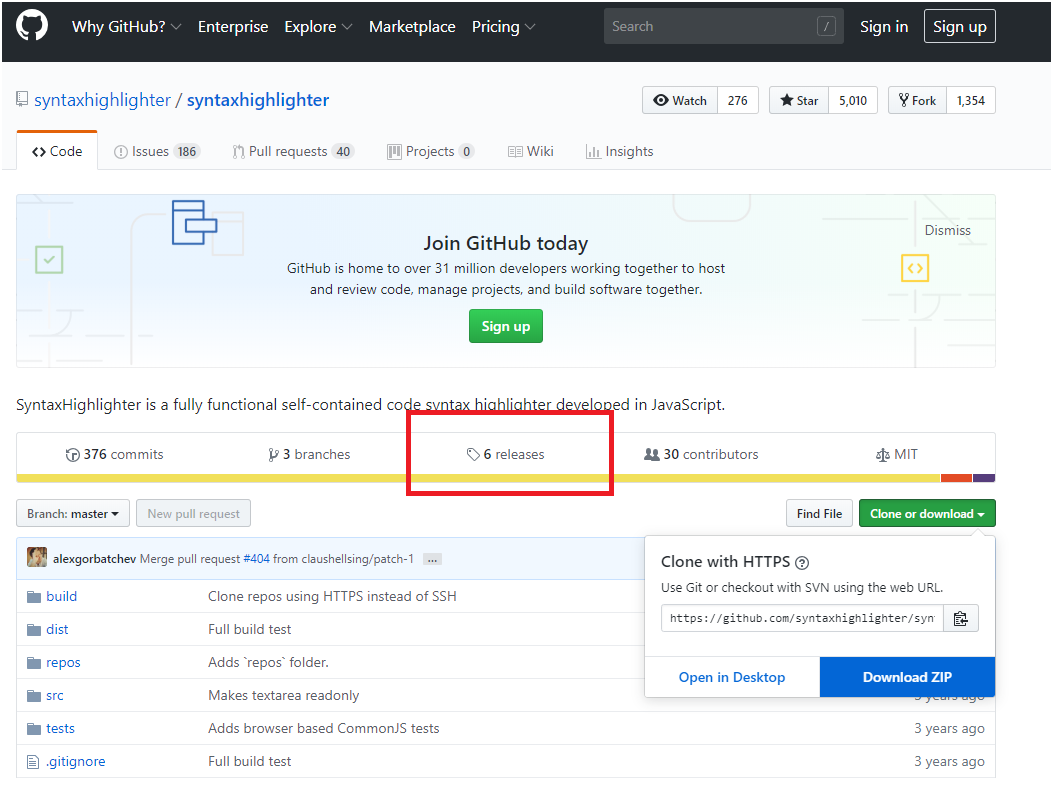
구글에 syntaxhighlighter를 검색하면 아래와 같은 페이지가 나온다.
아래 페이지에서 우측의 download를 클릭하여도 되지만 아래에 나오는 링크를 이용하면 바로 이동 가능하다.

아래의 링크를 이용하면 syntaxhighlighter의 GitHub페이지로 이동 가능하다
https://github.com/syntaxhighlighter/syntaxhighlighter
아래 표시된 releases 항목을 클릭하자

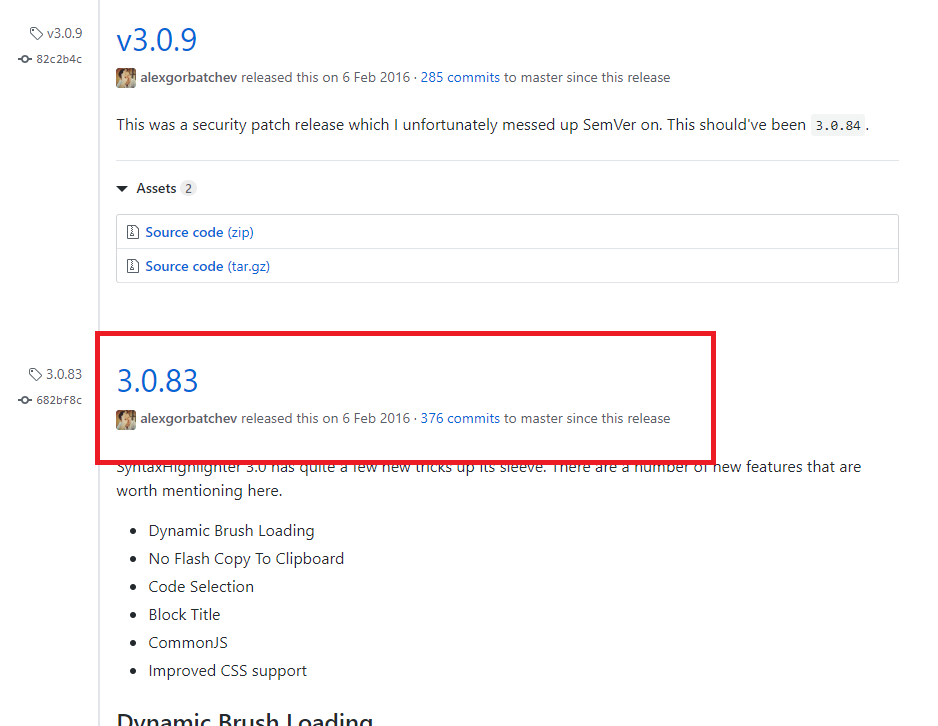
3.0.83 버전을 사용할 것이다.
릴리즈가 16년에 이뤄졌는데.. 검색해보니 다들 이걸 사용하더라..
일단 클릭 하자.

이동후 조금 아래로 내려가면 아래와 같이 zip 파일을 다운로드할 수 있다.

파일을 다운로드하고 압축을 해제하면 아래와 같은 폴더가 나오는데
우리는 여기서 아래 표시된 scripts와 styles폴더 내의 파일만을 사용할 것이다.

티스토리의 블로그 관리 페이지로 이동하여 스킨 편집 메뉴로 이동하자.

아래 사진에 표시된 것처럼 html 편집 버튼을 클릭하여 주자.

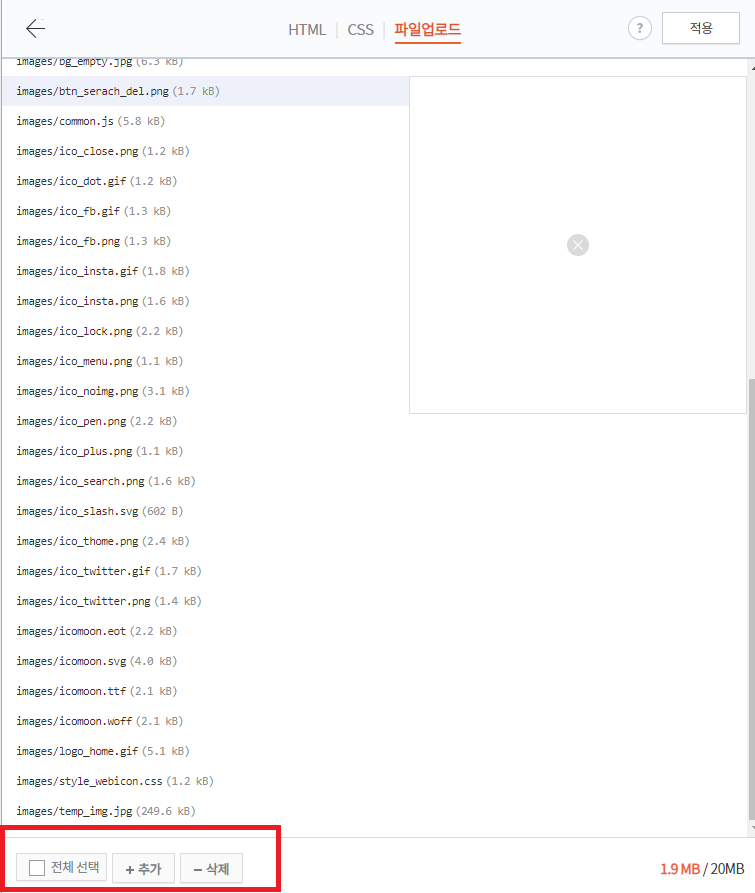
파일 업로드 항목을 클릭하면 아래쪽에 '+추가' 버튼을 찾을 수 있다.
해당 버튼을 이용하여 위에서 다운로드한 scripts와 styles폴더 내의 파일들을 업로드 해 준다.
scripts 폴더내에는 몇개의 필수 항목을 제외하면 나머지 파일은 개발 언어에 따라 선택적으로 업로드 하면 된다.
scripts 폴더 필수 항목 : shAutoloader.js, shCore.js, shLegacy.js
styles 폴더 필수 항목 : shCore.css, shCoreRDark.css (shCore***.css 파일은 자신이 사용할 테마에 맞게 업로드 한다.)

public class MainClass {
public static void main(String[] args) {
System.out.println("테스트");
}
}
'기타' 카테고리의 다른 글
| [DDD] 도메인 주도 설계를 읽고 간단한 요약 (0) | 2020.01.07 |
|---|---|
| 티스토리 구글 검색에 노출 하기(구글 검색 등록) (0) | 2019.04.20 |
| 티스토리 우클릭 방지(사진 다운로드 막기, 복사 막기) - 불펌방지 (0) | 2019.04.20 |
| 티스토리에 소스코드 하이라이트 넣기(highlight.js) (0) | 2019.04.19 |
| 티스토리에 소스코드 하이라이트 넣기(Color Scripter) (0) | 2019.04.19 |




댓글