웹의 루트 경로 '/'로 접근했을 때 보여줄 페이지를 index 페이지라고 한다.
index 페이지를 보여주는 조건은 아래와 같다.
- index.html 찾아보고 있으면 제공.
- index.템플릿 찾아보고 있으면 제공.
- 둘 다 없으면 에러 페이지.
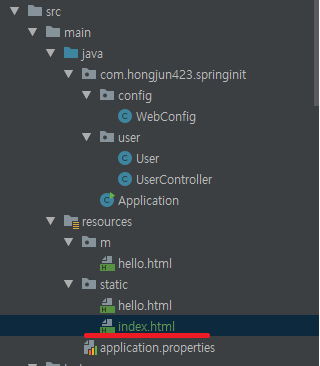
index와 관련된 파일은 리소스가 기본적으로 위치하는 아래의 경로에서 찾게 된다.
- classpath:/static
- classpath:/public
- classpath:/resources/
- classpath:/META-INF/resources
아래의 경로에 html을 생성하고 루트 경로로 접근해 보자.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index 페이지</title>
</head>
<body>
웹컴 페이지!!!
</body>
</html>
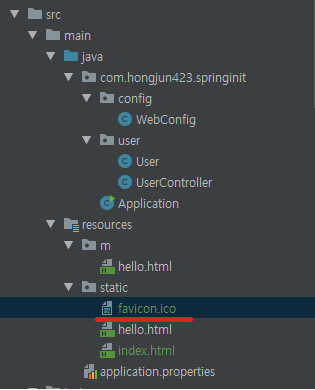
파비콘을 만들어 보자.
파이콘 만들기 https://favicon.io/
파비콘을 만들었으면 resource의 기본 경로중 아무 곳에나 파일을 두면 된다.

이제 웹페이지로 접근하면 파비콘이 변경된 것을 확인할 수 있을 것이다.
만약 변경 안된다면 웹브라우저의 캐시를 지우고 다시 시도해 보자.
링크
해당 포스팅은 백기선 님의 인프런 강좌를 보고 작성하였습니다.
반응형
'Java & 스프링 > 스프링부트 톺아보기' 카테고리의 다른 글
| [spring] 스프링 부트의 ExceptionHandler (0) | 2019.12.02 |
|---|---|
| [Spring Boot] 스프링부트의 웹 jar (0) | 2019.12.02 |
| [스프링 부트] war 파일과 외부 톰캣을 이용한 서버 배포 (0) | 2019.10.30 |
| [스프링 부트] 정적 리소스 - static resource (0) | 2019.10.24 |
| [스프링 부트] 스프링 MVC - 스프링 부트의 Message Converter (0) | 2019.10.23 |



댓글